以前、WordPressテーマをCocoonからJINに変更した記事を書きました。
試しにサイトのパフォーマンスを計測したところ、モバイル/パソコンともにCocoonよりも低い評価になっていることがわかりました。
サイトスピード評価
(高速化対応前:JINテーマ移行直後)
サイトスピードの評価はPageSpeed Insightを利用しました。サイトのURLを貼り付けて分析をクリックするだけなので超簡単です。
私のサイトの評価はというとJINに移行後に、
モバイルで「36」、パソコンで「86」
とかなり低評価になってしまっていました。
Cocoonのときは80以上は確実にあったので、私としてはせっかく有料テーマのJINにしたのにかなりショックでした。


JINに移行したことでかなりリッチなデザインにできることはわかったのですが、反面サイトスピードも落ちていたということですね。
これだと、Google先生からのサイトの評価が落ちてしまい検索ランキングも下がる可能性があります。
それもそうですよ、サイトのスピードが遅いということはユーザーからすると物凄くストレスになるわけですから、そういった遅いサイトというのはGoogle先生からすると上位にしたくないのです。
まだ作りたてのサイトとはいえ、早めに対処しておいたほうが良いと考えましたので、自分なりにできそうな対策を実施してみました。
JINの高速化|JIN公式サイトおすすめの方法
(初級者編)
まずは、JINの公式サイトに掲載されている推奨方法を試してみます。
- JINを最新版にアップデート
- 標準フォントを利用
- アニメーションを無効化
- FontAwesomeをOFFにする
- 高速プラグインを採用 (Autoptimize)
- 画像データの最適化
- Xアクセラレータを活用 (Xサーバーのみ)
JINを最新版にアップデート
誰でもできるのがJINを最新バージョンにするということです。 JINは有料テーマなので定期的にアップデート情報が更新されるというのも魅力の点ですね。
私の場合は現時点(2020/06)で最新のVer2.060だったので特にアップデートは不要となりますが、古いバージョンを利用されている方はまずはアップデートを試してみましょう。
ちなみに、JINテーマをアップデートするときはJINのバージョン更新履歴からバージョン情報を確認することができます。ダウンロードのパスワードはJINテーマ購入時のパスワードになります。
標準フォントを利用
標準フォントについての説明はJINのホームページでも記載されている通り最も無難なフォントになります。
WEBサイトで広く使われているフォントなのでオリジナリティには欠けますが、外部ファイルを介さずに読み込めるため表示速度はダントツで速いのが特徴。
JIN公式ページ
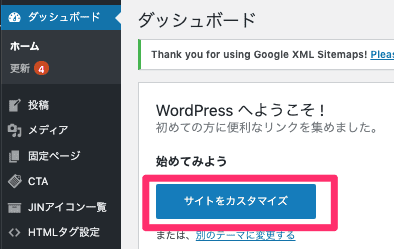
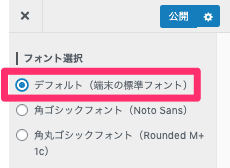
1.ダッシュボードのサイトをカスタマイズをクリックします。

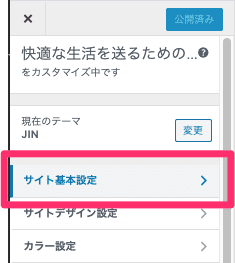
2.サイト基本設定をクリックします。

3.フォント選択でデフォルト(端末の標準フォント)にチェックを入れて、公開をクリックします。

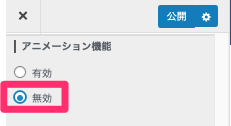
アニメーションの無効化
アニメーションはサイトを動的に見せることができる機能で、イメージはWindowsのアニメーションと同じです。 この機能をOFFにすることで静的なサイトになりサイトを高速化することができるわけですね。
先ほどと同様にサイト基本設定を開き、アニメーション機能で無効にチェックを入れて、公開をクリックします。

PageSpeed Insightsの結果
モバイルに関しては「48」とそれなりに改善しました。パソコンは逆に「75」と低くなりましたが、これはPageSpeed Insightsが解析するタイミングによるものでしょう。


FontAwesomeをOFFにする
FontAwesomeはアイコンを文字として扱うことができるツールのことです。 ソースコードを書くような感覚でアイコンの色や大きさを変更することができるので、複数のアイコンを用意する必要がないのが利点です。
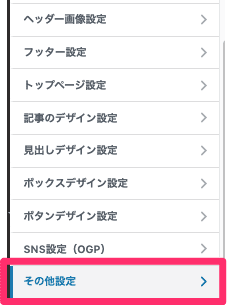
それでは、FontAwesomeをOFFにしてみましょう。 先ほどと同様にダッシュボードの「サイトをカスタマイズ」に移動し、「その他設定」をクリックします。

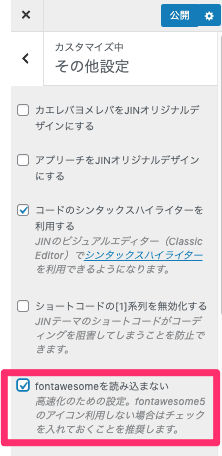
「fontawesomeを読み込まない」にチェックを入れて、「公開」をクリックします。

PageSpeed Insightsの結果
モバイルで「67」という結果になりなかなか評価が高くなってきましたね。パソコンでは「87」で劇的に良くなっているということではないです。


高速化プラグインを採用 (Autoptimize)
私のような初心者はプラグインのお力を借りるのが手っ取り早いです。 というわけで、Autoptimizeという高速化プラグインをインストールしましょう。
高速化プラグイン(Autoptimize)のインストール
Autoptimizeはサイト設計されているソースコードを最適化してくれるプラグインになります。
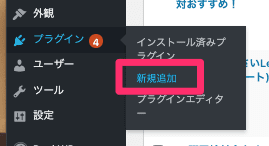
さっそく、「プラグイン」→「新規追加」より「Autoptimize」を検索しましょう。

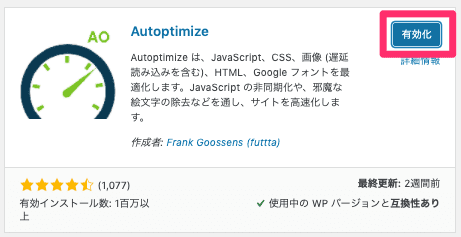
「Autoptimize」が表示されたら、「今すぐインストール」をクリックします。

インストールが終わったら「有効化」をクリックします。

Autoptimizeの有効化が完了したら、高速化の設定をしていきます。
高速化プラグイン(Autoptimize)の設定
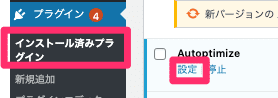
プラグイン→インストール済みプラグインよりAutoptimizeの設定をクリックして設定していきましょう。

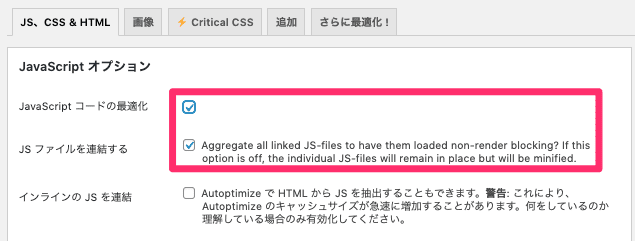
JavaScriptコードの最適化にチェックを入れます。 JSファイルを連結するにチェックが入っていますが、そのままで問題無いです。

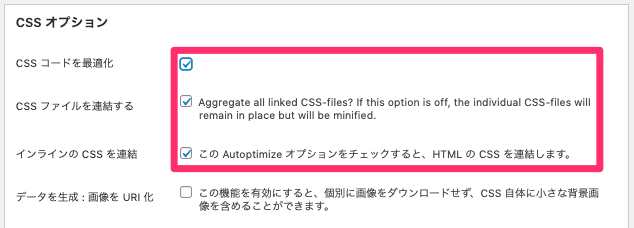
CSSコードを最適化にチェックを入れます。 CSSファイルを連結するにチェックが入っていますが、そのままで問題無いです。

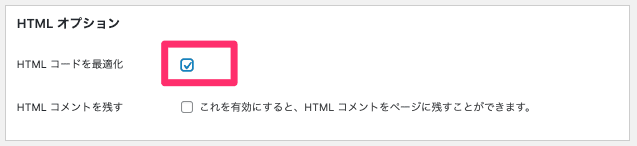
HTMLコードを最適化にチェックを入れます。

最後にスクロールで下に行き変更を保存してキャッシュを削除をクリックしたら、Autoptimizeのセットアップが完了です。

PageSpeed Insightsの結果
モバイルは「80」かなりパフォーマンスが改善しました。パソコンでは「95」と申し分ない評価となりました。


画像データの最適化(軽量化)
最後に画像データを最適化していきます。
私は記事内の画像を何も考えずにアップロードしていました。
例えば、画像データのサイズを圧縮しなかったり、ファイル名を「85946A82-D016-4362-879A-862208DA0A5D.png」と検索エンジンから認識しにくい名前を付けてしまっていました。
それから、画像データのalt属性(代替テキスト)も設定していなかったので、検索エンジンからすると不明な画像という判定をされてしまい、結果的にクローラビリティが低いサイトになってしまっていました。
ここからは地道な作業です。
公開済みの記事に貼り付けている画像を一つ一つ最適化・ファイル名変更してalt属性を付与していきます。
画像データのサイズ変更・圧縮
画像データのサイズ変更や圧縮などはI♡IMGというオンラインの画像編集ツールを利用しています。
私の画像データは4k並み(4096×2160px)のものが至るところにありましたので、まずはサイズを少なくとも720p(1280×720)くらいに下げてから圧縮する作業を行いました。
良い機会だったので、記事内の画像はもちろん、アイキャッチ画像などアップロードしていた画像データはすべてサイズ変更と圧縮をしておきました。
画像ファイルの名称変更
次に、ファイル名称についてですが、私は「日本語.png」のように日本語でファイル名を付けていました。
結論から言うと、この場合は「japanese.png」のように英語でファイル名を設定したほうがいいです。
理由はGoogleのクローラーがサイトを評価する際に日本語だと誤った意味に捉えられてしまう可能性があるためです。
最近では日本語でも問題無いという報告もあるようですが、英語にしておいたほうが無難でしょう。
英語で表現する際の注意点は、
- 全角文字
- 半角・全角スペース
- ハイフンとアンダースコア以外の記号
- 機種(環境)依存文字
の文字を利用しないようにしましょう。日本語と同様にクローラーに勘違いされてしまう可能性があります。
画像データに代替テキスト(alt属性)を付与
画像データには「代替テキスト(alt属性)」というものが設定できます。
簡単に言うと、alt属性は画像が表示できない環境で表示されるテキストになります。alt属性を設定していれば、クローラーがサイトを巡回したときに、何の画像データなのかわかりやすくなり、いわゆるクローラビリティが向上すると言われています。
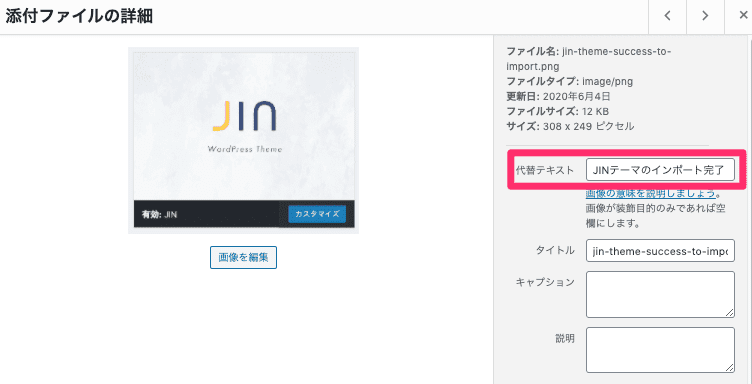
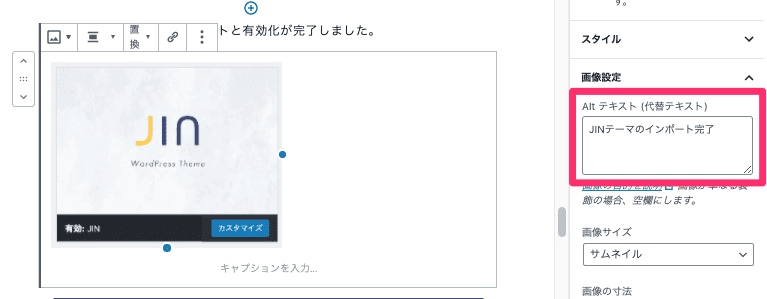
WordPressではalt属性を「代替テキスト」と表現していますので、メディアライブラリや記事に画像をアップロードした際に、設定することができます。
代替テキストの設定場所 (メディアライブラリ)

代替テキストの設定場所 (記事内)

代替テキスト(alt属性)はメディアライブラリで画像データをアップロードした後に設定しておくことをオススメします。
理由は、記事に画像を貼り付けたときに設定してもメディアライブラリ上は反映されないためです。
Xアクセラレーターを活用 (Xサーバーのみ)
エックスサーバーを利用している方は、Xアクセラレーターを活用することでサイトの高速化が図れるようです。
私の場合はエックスサーバーは利用しておらず、heteml(ヘテムル)サーバーを使っているので同様のことはできませんが、エックスサーバーをお使いであれば試して見る価値はあります。
サイトスピード評価
(高速化対応後)
さて、それでは高速化対応後のサイトスピードを計測していきます。
結果からお伝えすると劇的に改善しましたので、具体的なスコアを見ていきましょう。
PageSpeed Insightsの結果
JINの設定やプラグインの力を借りたり地道に画像の最適化をすることで、最終的にはモバイルとパソコンともに
「90」以上
に達することができました。


画像最適化についてはプラグインでも対応できたかもしれませんが、サーバの負荷を考慮してできるだけ少ないデータボリュームでアップロードしたほうが良いと感じます。
また、プラグインが多いとサイトスピードに影響するのでできるだけプラグインは使わないことをおすすめします。
まとめ
サイトスピードをモバイル「36」という壊滅的な数値から
「90」ととても高速なサイト
へと戻すことができました。というよりCocoon時代よりも早くなっているとさえ感じます。
サイトスピードはSEO的にも大事になってくるところなので、地味な作業ではありますがやっておいて損はありませんよ!









コメント