この記事はこんな人におすすめ
- 無料でドメインパワーを上げたい
- 簡単に被リンクを設定したい
- 良質な被リンクを付けたい
この記事では『HTML名刺』を活用して1分でドメインパワーを上げる方法を解説します。
設定はブログ初心者でも超簡単にできるので必見です!!
目次
スポンサーリンク
『HTML名刺』とは?
『HTML名刺』とはズバリ
自分のことを1ページで表現できるWeb上の名刺
Twitterやブログをしている方はHTML名刺上で自分のリンクを紐付けることができます。
ちなみに、HTML名刺のドメインパワーは「53.9」
2007年から運営しているページとはいえ初心者ブロガーからするとものすごい数値ですね!
つまり、このページからの被リンクはとても良質だということになります。
HTML名刺の登録手順
それではさっそくHTML名刺を登録していきましょう。登録は超簡単で1分でできます。
ステップ①:HTML名刺を編集する
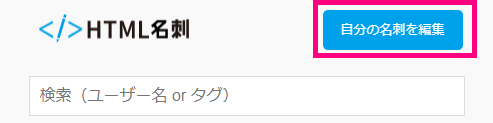
まずは、公式ページへアクセスし、自分の名刺を編集をクリックします。

ステップ②:Twitterと連携する
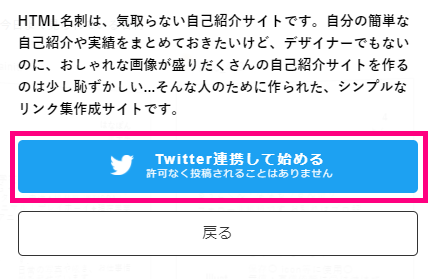
次に、Twitter連携して始めるをクリックします。Twitterのアカウントが無い方はこの機会に取得しましょう。

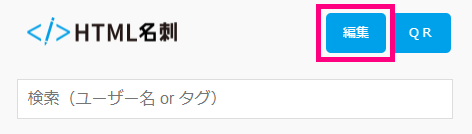
HTML名刺の隣にある編集から自分の名刺を作っていきます。

ステップ③:ブログのURLを貼り付ける
空いている項目にブログのURL(リンク)を入力した後、保存して自分のページを見るをクリックします。
リンクボタンから自分のブログに飛ぶことができれば被リンクは無事完了です。
スポンサーリンク
まとめ
HTML名刺は1分で簡単にできるので初心者ブロガーにはおすすめの方法です。
ドメインパワーを上げる方法はHTML名刺に限らず他にもあるので、随時情報を上げていきたいと思います。
スポンサーリンク









コメント