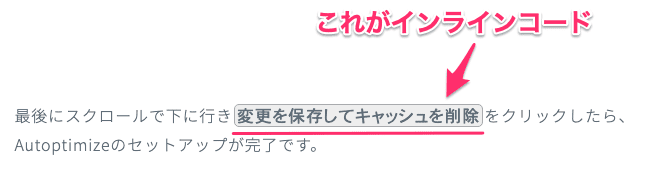
プログラミングに関する記事を見るとインラインコードがハイライトされている場合が多いですよね?

WordPressのテーマをJINに変更した後にインラインコードを入れてみたのですが、よく見かける灰色にハイライトされている表示になりませんでした。てっきりJINであれば対応済みと思い込んでいたのですが、そうでもなかったんですよね。

「有料テーマなんだからインラインコードのハイライトくらい基本中の基、イロハのイ、でしょ?」
と思いつつ言い訳をするわけにもいかないです。
というわけで、スタイルシート(style.css)を利用してインラインコードを灰色にハイライトする手順を説明していきます。
JINテーマでインラインコードをお洒落にしたい
テーマエディターから編集
スタイルシートは外観→テーマエディターから編集できます。
スタイルシート(style.css)から配色をオシャレにデザインしよう
テーマエディターを開いたら右側のリストからスタイルシート(style.css)を選択しましょう。
そして、以下のコードを追加した後に、下にスクロールして「ファイルを更新」をクリックすれば完了です。インラインコードの背景が灰色にハイライトされていることを確認しましょう。
/*インラインコードの背景色を設定*/
code {
background-color: #EEE;
}#eeeの箇所を変更することで背景色を変更することもできますので、自分の好みの色に変えてみてくださいね!
テキストに枠を付けてインラインコードをさらにオシャレに!
背景の色以外にもテキストに枠を付けたい場合はこのようにします。
/*インラインコードの背景色を設定*/
code {
background-color: #EEE;
border: solid;
border-width: 1px;
border-radius: 5px;
border-color: #AAA;
}
/*ソースコードは除外にする*/
code.language-csharp{
border-color: transparent;
}ここでのポイントはcode.language-csharp{***}です。codeで指定されたプロパティはインラインコード以外にもコードサンプルにも適用されます。
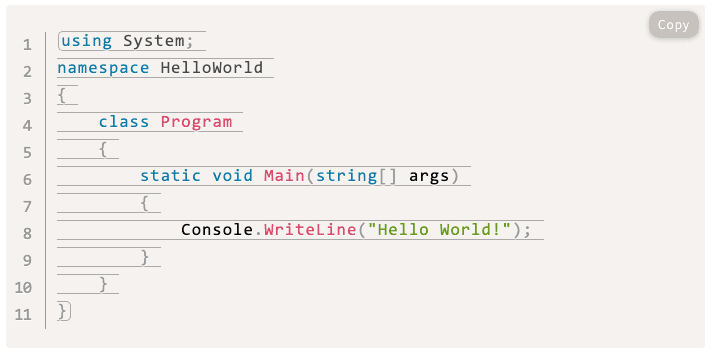
当ブログではC#に関する記事をアップしているので、コードサンプルでソースコードも公開しています。code.language-csharpでborder-colorをtransparent(透過)しなかった場合はこのようになってしまいます。

少なくともJINのテーマを編集する場合、C#以外のプログラミング言語に関するコードサンプルを投稿される方はcode.(プログラミング言語)を指定し忘れないように注意が必要です。
インラインコードの配色を数種類作成してみた
せっかくなのでインラインコードの配色をいくつか検討してみました。もし気に入ったデザインがありましたらそのままお使いください。
水色にハイライト
水色にハイライトした例です。

/*インラインコードの背景色を設定*/
code {
background-color: #D9E5FF;
border: solid;
border-width: 1px;
border-radius: 5px;
border-color: #2C7CFF;
}ピンクにハイライト
次にピンク色にハイライトした例です。

/*インラインコードの背景色を設定*/
code {
background-color: #FFD5EC;
border: solid;
border-width: 1px;
border-radius: 5px;
border-color: #FF69A3;
}緑色にハイライト
最後に緑色にハイライトした例。

/*インラインコードの背景色を設定*/
code {
background-color: #E6ffE9;
border: solid;
border-width: 1px;
border-radius: 5px;
border-color: #228B22;
}青色にハイライトして文字色を白に
最後のサンプルはcolor: #FFFの箇所で文字色を白色にしています。インラインコードをさらに目立たせたい場合に有効です。

/*インラインコードの背景色を設定*/
code {
background-color: #2C7CFF;
color: #FFF;
border: solid;
border-width: 1px;
border-radius: 5px;
border-color: #005FFF;
}まとめ
JINテーマにてインラインコードをリッチなデザインに変更することができました。
少なくとも私はインラインコードを利用したい場面が意外と多かったのと、こういった記事を見つけることができなかったので、同じようにインラインコードをリッチにしたい方の参考になればと思い投稿しました。
最後まで読んでいただきありがとうございました!









コメント