先日、Wordpressテーマを「JIN」から「SWELL」へ移行しました。
実は、SWELLにはJINから移行しやすいように乗り換えサポート用プラグインが用意されています。結果的に乗り換えサポートプラグインのお陰で大幅なリライトはせずにすみました。
とはいえ、記事数やプラグインが多い状態からSWELLに移行するのはそれなりに勇気が必要かと思います。
今回は「JIN」から「SWELL」へWordpressテーマを変更する際の手順と移行後にすべきセットアップを解説していきます。
- JINからSWELLへの乗り換え手順を知りたい
- JINからSWELLに乗り換えたいけど、今まで書いた記事が大丈夫か不安
- SWELL乗り換え後に設定すべき項目(プラグインとかJINブロック)を知りたい
「JIN」から「SWELL」への移行手順
SWELLにはJINのようなSEO設定が用意されていません。そのため、プラグインの新規追加から「SEO SIMPLE PACK」をインストールしていきます。
旧テーマのデザインをある程度継承できるのが乗り換えサポート用プラグイン(JIN)です。過去記事のデザイン崩れを最小限に抑えてくれるので必ず使いましょう。
乗り換えサポート用プラグインはJN以外にも用意されています。
- JIN
- SANGO
- STORK
- Cocoon
- THE THOR

SWELLに不要なプラグインを削除します。
- Rich Table of Contents(RTOC)
- Autoptimize
- EWWW Image Optimizer
まずは、SWELLの親テーマからインストールしていきます。
続いて、SWELLの子テーマをインストールします。
SWELL移行後のセットアップ
Googleアナリティクスなどのサイトをカスタマイズしている場合、SWELL移行後はいくつかセットアップをやり直す必要があります。
- Googleアナリティクスの紐付け
- SELL専用アフィリエイトプログラムに参加(SWELLERS’ IDの紐付け)
- 不要なプラグインの無効化
- JINブロックの修正
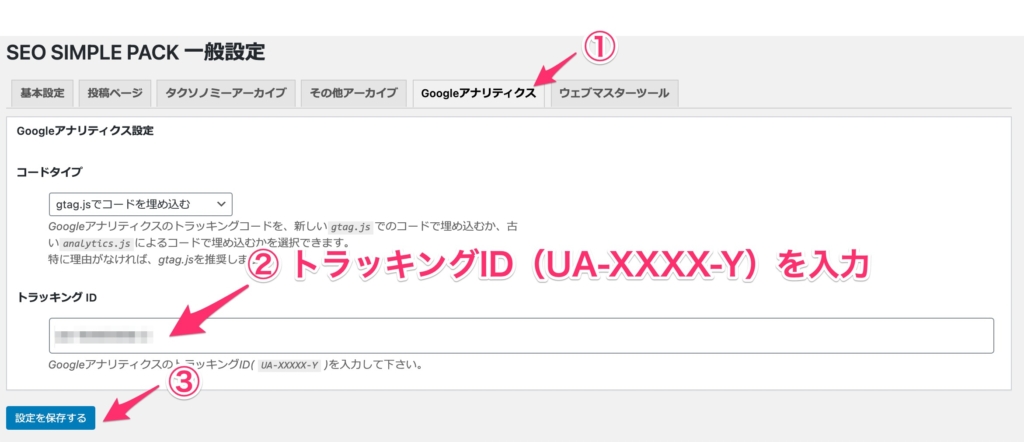
①Googleアナリティクスの紐付け
Googleアナリティクスでのデータ解析は超重要なので、SWELL乗り換え後は最優先でアナリティクスとの紐付けをしておきましょう。

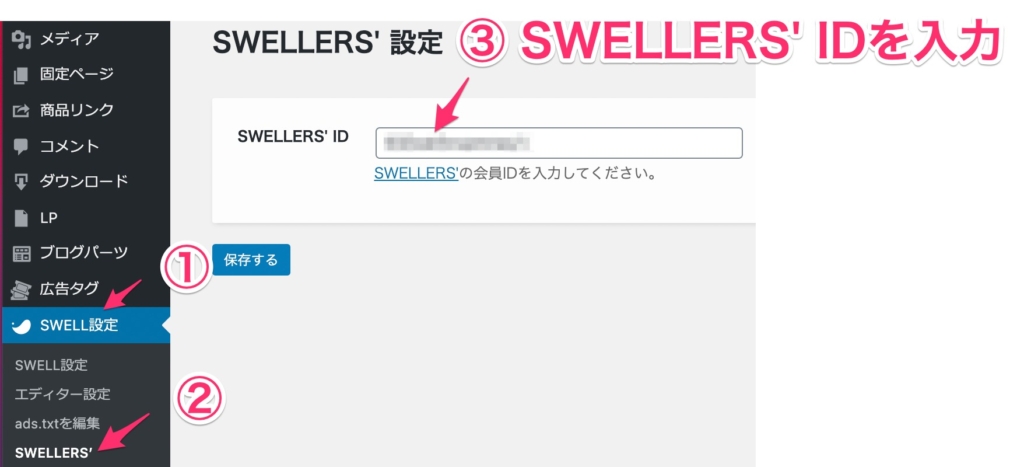
②SELL専用アフィリエイトプログラムに参加(SWELLERS’ IDの紐付け)
SWELLの特徴の1つとしてSWELL専用アフィリエイトプログラムがあります。
これは、もしあなたのサイト経由でSWELLが購入された場合、アフィリエイト報酬が振り込まれるというプログラムです。他のWordpressテーマにはないプログラムなので是非活用しましょう!
手順は、SWELLERS’ガイドラインを参考にしてみてください。
SWELLERS’ IDの紐付けや振込先の銀行情報の入力がありますが、最終的にWordpress画面にSWELLERS’ IDを入力するだけなので設定は至って簡単でした。

③不要なプラグインの無効化
移行手順の過程で不要なプラグインは削除していると思いますが、もう一度確認しておきましょう。
ちなみに、SWELL公式ページにて非推奨なプラグインが確認できます。
- Rich Table of Contents(RTOC)
- Autoptimize
- EWWW Image Optimizer
④JINブロックの修正
「乗り換えサポート用プラグイン(JIN)」の恩恵によりJINで使っていた専用ブロックはほぼほぼSWELL上でも使用することができます。
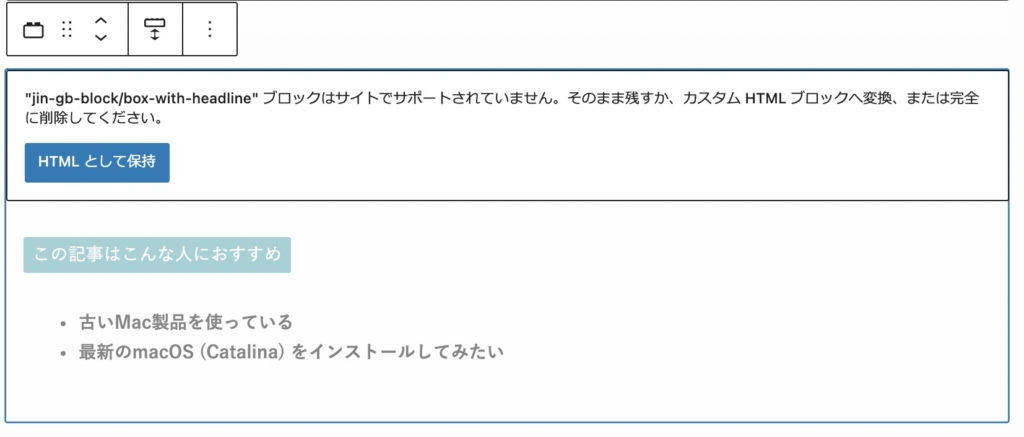
編集画面ではこのような表示になります。

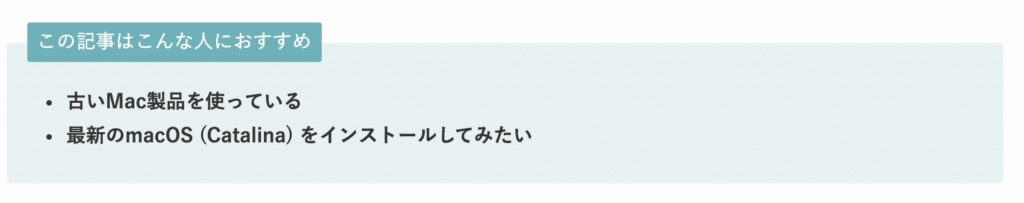
SWELL上ではほとんどのJINブロックが表示できていますね。

ですが、一部おかしな表示になってしまうこともあるのでSWELL用にブロックを置き換えておきましょう。
特にこちらのブロックは化けて表示されてしまうので優先度高めで修正することをオススメします。
- ブログカード
- マーカー
JINのブログカードはURLがそのまま表示される
たいていの人はJINのブログカードを利用しているでしょう。乗り換えサポート用のプラグイン(JIN)を使用していてもJINで使っていたブログカードのURLは、そのまま文字列だけが表示されてしまいます。

JINのマーカーとSWELLのマーカーは異なる
JINのマーカーは残ったままになっており、SWELLのマーカーとは異なります。面倒ですが、SWELLのマーカーに置き換えておいたほうが無難でしょう。












コメント