先日、WordPressテーマをCocoonからJINに移行しましたが、突然Google Search Consoleから下記のような件名のメールが来ていました。
”モバイルユーザビリティの問題の未修正部分について..”
Google Search Console
サーチコンソールにアクセスしたところ、ステータスがエラーになっている項目が3つ見つかりました。

対象のページはマンションのネット環境に関する記事なのですが、特に特別なことをした記憶がありません。
実は、今はGoogleアドセンスの審査を受けている期間なのです。
「このエラーが原因でアドセンスの申請が不合格になってしまうという状況は避けたい」
という気持ちから、それぞれのエラーについて改善に取り掛かることにしました。
同じような現象に遭遇している方は参考にしてみてくださいね。
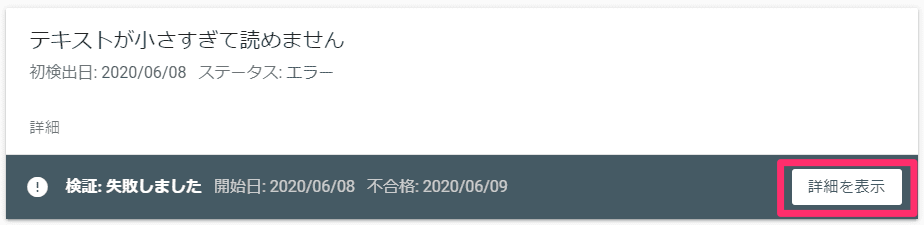
テキストが小さすぎて読めません
身に覚えが無いのでそのまま何も対策はせずに再検証をすることにしました。
詳細を表示をクリックします。

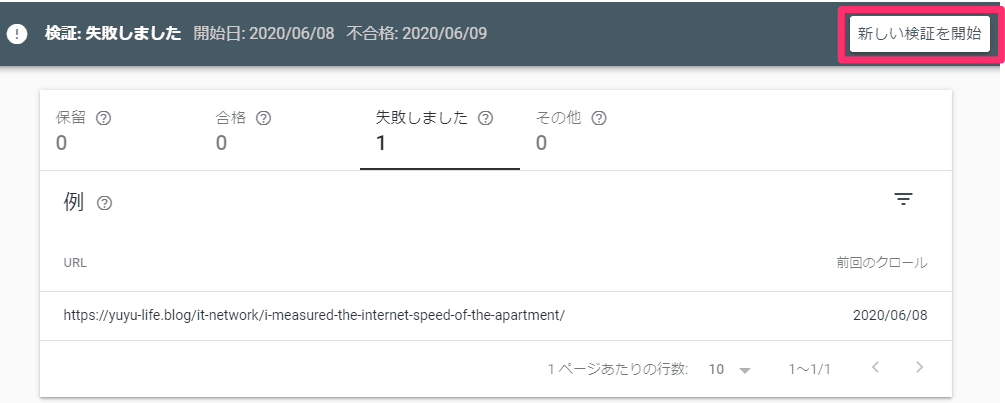
新しい検証を開始をクリックします。

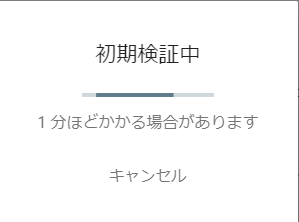
初期検証中のスプラッシュウィンドウが表示されますので、1分ほど待ちましょう。

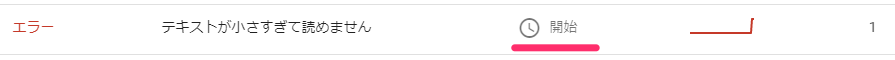
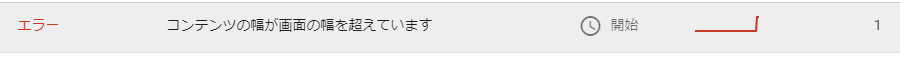
開始のフラグに変わりました。

クリック可能な要素同士が近すぎます
こちらについても、身に覚えがありませんでした。
何をどう対策すればいのかまで指摘してくれるとこちらも改善できるのですが、原因に身に覚えがないのに対策することはできませんよね?
こちらも同じく、そのまま何も対策はせずに再検証をすることにしました。
コンテンツの幅が画面の幅を超えています
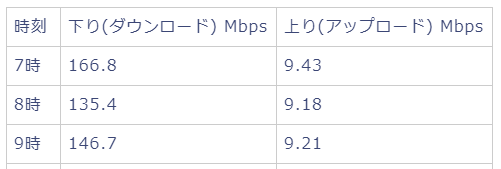
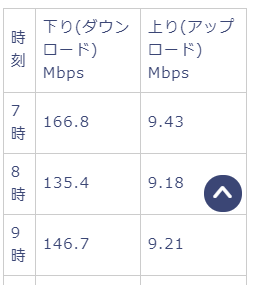
コンテンツの幅が画面を超えている、については身に覚えがありました。対象のページは表テーブルを使っているのですが、モバイルで表示すると表テーブルが圧縮されて、且つ改行が加わることで視認性が悪くなっている状態でした。
パソコン表示

モバイル表示

サーチコンソール先生は表テーブルが改行されてユーザビリティが下がっていることを指摘しているのだろうと予想しました。
そこで表内部の文字列が勝手に改行されないように対策することにしました。
WordPressの表テーブルをレスポンシブ対応させる
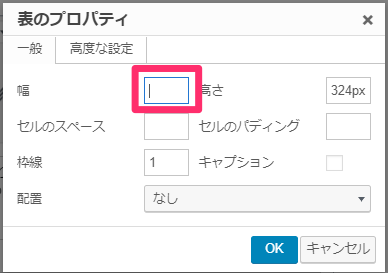
レスポンシブ対応させる方法は簡単です。 表のプロパティを開いて幅の値を空にします。

WordPressの表テーブルをスクロールで表示できるようにする
追加のcssコードを記載していきます。
style.css
.scroll-responsive-table table{
border-collapse: collapse;
margin: 2em 0;
max-width: 100%;
}
.scroll-responsive-table th{
background-color: #6495ED;
color: white;
}
.scroll-responsive-table th,
.scroll-responsive-table td{
border: solid 1px #D3D3D3;
padding: 3px 5px;
white-space: nowrap;
}
.scroll-responsive-table {
overflow-x: auto;
margin-bottom: 1em;
max-width: 750px;
}常に表をスクロールで表示させたい場合は、phpコードも追加しましょう。
add_filter('the_content', function ($the_content) {
$the_content = preg_replace('/<table/i', '<div class="scroll-table"><table', $the_content);
$the_content = preg_replace('/<\/table>/i', '</table></div>', $the_content);
return $the_content;
});ちなみに、レスポンシブとスクロールを組み合わせたコードも書くことができます。
style.css
@media (max-width: 520px) {
.scroll-responsive-table table{
border-collapse: collapse;
margin: 2em 0;
max-width: 100%;
}
.scroll-responsive-table th{
background-color: #6495ED;
color: white;
}
.scroll-responsive-table th,
.scroll-responsive-table td{
border: solid 1px #D3D3D3;
padding: 3px 5px;
white-space: nowrap;
}
.scroll-responsive-table {
overflow-x: auto;
margin-bottom: 1em;
max-width: 750px;
}
}add_filter('the_content', function ($the_content) {
$the_content = preg_replace('/<table/i', '<div class="scroll-responsive-table"><table', $the_content);
$the_content = preg_replace('/<\/table>/i', '</table></div>', $the_content);
return $the_content;
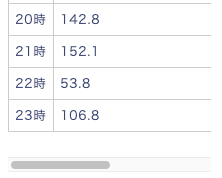
});レスポンシブとスクロール対応後
改善後はモバイルでアクセスしたときにしっかりスクロールが表示されるようになり視認性が向上しました。不可思議な改行も見られませんので、モバイルユーザビリティは確実に向上したでしょう!

サーチコンソールで再検証
表テーブルのスクロール対策が完了したので、「コンテンツの幅が画面の幅を超えています」という内容をサーチコンソールで再検証します。
これでエラーが再発しないことを祈ります。

モバイルユーザビリティの対策後
翌日、サーチコンソールから「モバイルユーザビリティの問題が修正されました」というメールが届いていたので状況を確認したところ、全てのフラグが「合格」になっていました。 でも、ステータスは何故か「エラー」のままです。

- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
- 表テーブルのレスポンシブ対応
- 表テーブルのスクロール対応
対策は表テーブルのレスポンシブ対応とスクロール対応のみでしたので、これによって3項目全てのエラーが解消されたのかは不明です。もしかすると、何も対策しなくても再検証することで合格となった可能性もあります。
まとめ
私自身、今回の原因は正直わかりませんでした。
サーチコンソールから明確に
「ここが悪いよ!」
と言ってもらえると助かるのですが、暗中模索に改善するのも良くないですよね?
幸い表テーブルの改善のみで「合格」となったので、このまま様子を見て行きます。
また、何か問題があれば記事を更新する予定です!









コメント