JINには「シンタックスハイライター」というソースコードを綺麗に表示させる機能があります。
さっそくC#コードを表示させるべく利用してみることにしました。
しかし、シンタックスハイライターを有効にしてもソースコードがハイライトされず文字色が黒のままでした。。。
「この機能が使いたくてJINを選んだのに」
と、とても落ち込みました。
C#コードがハイライトされない
せっかく有料版のWordPressテーマを購入したので、このままでは宝の持ち腐れですよね?
そこで、原因の調査と対策を行った結果、prism.jsとprism.cssを変更することで無事にソースコードをハイライトさせることができました!
同じ現象に遭遇している方は対策方法を徹底的に説明していきますので是非ご覧になってくださいね!!
尚、この方法はJIN公式の方法ではないので自己責任でお願いします。
- シンタックスハイライターにC#コードを適用させる方法
- ソースコードの配色を変更する方法
JINのシンタックスハイライターとは?
JINの特徴として、各種プログラミング言語のソースコードをハイライトできる機能が「シンタックスハイライター」です。
コードサンプルを使ってコードを入力すると背景色や文字色が変わるので全体的にコードが見やすくなります。
VSCodeなどの開発環境を利用しているとわかるのですが、ソースコードを書いているときに型や関数名に色分けされてハイライトされている状態は見た目以上に読者にとってコードを理解しやすくすることができます。
JINのシンタックスハイライターの設定手順
JINのシンタックスハイライターはWordPressから簡単に設定することができます。
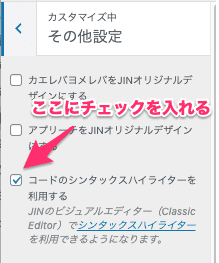
1.外観→カスタマイズを選択
2.その他設定からコードのシンタックスハイライターを利用するにチェックを入れる

JINのシンタックスハイライターを動かした結果
実際にJINのシンタックスハイライターを動かしてみると、想像していた結果とは異なる表示になっていました。
C#のコードサンプルが配色されない
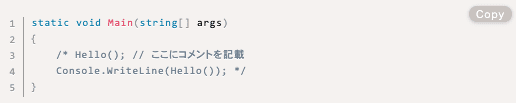
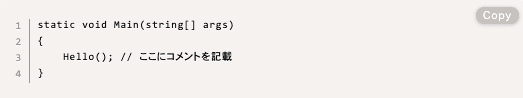
想像していた結果は対策後の表示になりますので、結果的にはこのようにソースコードがハイライトされます。
画像はC#コードを埋め込んだ状態です。

対策前の結果は文字色が全て黒色の表示になってしまっていました。これだと、さすがに見にくいですよね?

Pythonなどの言語はどうか?
試しにPythonのコードサンプルを埋め込んだところ、キレイに配色されていました。
# coding: utf-8
print "こんにちは"どうやら、PythonやPHP、HTML、Javaなどのメジャーな言語ではシンタックスハイライターがうまく機能しているようです。
- シンタックスハイライターはC#非対応だった
- PythonやPHP、HTML、Javaなどのメジャーな言語は対応している
シンタックスハイライターの対応
いろいろ調べていくと、JINのシンタックスハイライターにはPrism.jsの設定ファイルを加工利用していることがわかりました。
- prism.css
- prism.js
この2つのファイルはPrism.jsのサイトからダウンロードすることができます。
prism.cssはソースコードをハイライトするための配色情報です。
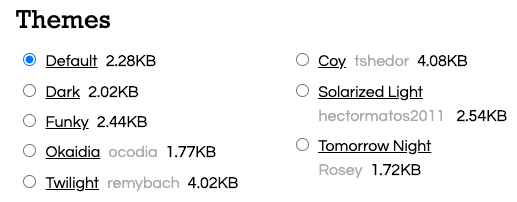
Prism.jsのサイトからは8種類の配色をダウンロードできるので、好みの配色を選びましょう。ちなみに、JINはDefaultを利用しているので、もしDefaultを選択される場合はprism.cssのダウンロードは不要になります。

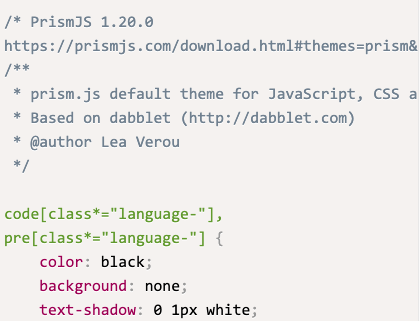
- Default
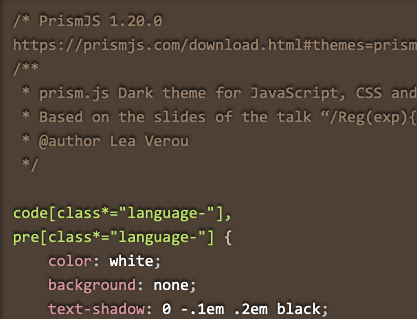
- Dark
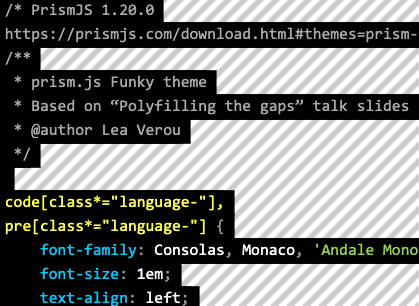
- Funky
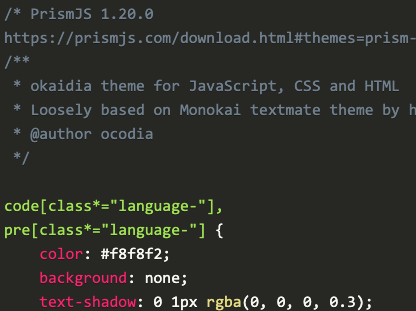
- Okaidia
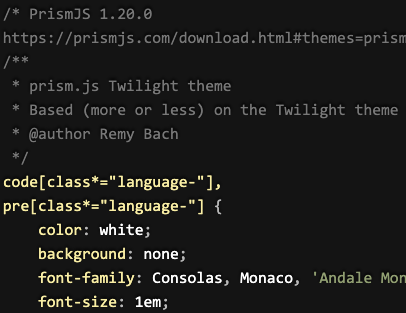
- Twilight
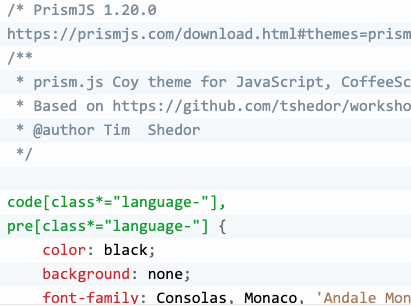
- Coy
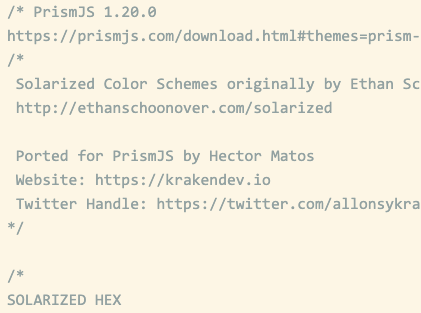
- Solarized Light
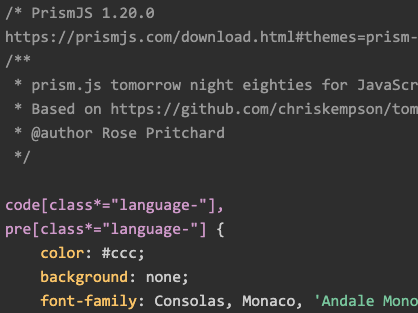
- Tomorrow Night
Default
DefaultはJINで使用されている配色です。落ち着いた色で好みなので当ブログでも採用しました。
特にこだわりがなければDefaultはオススメです。

Dark
レトロな感じの色合いですね。海外のサイトでたまに見たりすることがあります。

Funky
文字列以外は縞模様にする仕様です。コントラストを重視したい方にはおススメです。

Okaidia
Okaidiaは背景が黒で最近流行りの配色になります。
最近のiOSやmacOS Catalinaで実装されたブラックモードで表示させると違和感無く表示できますよ。

Twilight
こちらもOkaidiaと同様黒背景ですが、配色はOkaidiaほど多くないのが特徴です。
シンプルさを求める人にオススメです。

Coy
Defaultと同様に安心感があって私好みの配色です。
Defaultと異なるのは偶数/奇数行で背景色にコントラストを付けていることです。

Solarized Light
Solarized Lightは最もシンプルな配色になっていますが、使っている人をあまり見たことがないです。

Tomorrow Night
OkaidiaやTwilightと同様黒背景になります。

prism.cssをJINに適用させる
ダウンロードしたprism.cssをJINに適用させます。
prism.cssはwp-content/themes/jin/cssフォルダにありますので、元々あるprism.cssをバックアップした上で、ダウンロードしたprism.cssを上書きしましょう。
尚、Defaultの配色を利用する場合はprism.cssのダウンロードは不要になります。
C#コードをprism.jsに追記してJINに適用させる
JINのprism.jsにC#を適用させます。
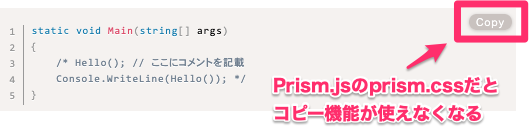
Prism.jsサイトのダウンロードしたprism.jsを適用させてもいいのですが、私が試したところ、Prism.jsサイトのprism.jsだとJINのシンタックスハイライターのコピー機能が使えなくなってしまいました。

そのため、私はJINデフォルトのprism.jsを編集することにしました。
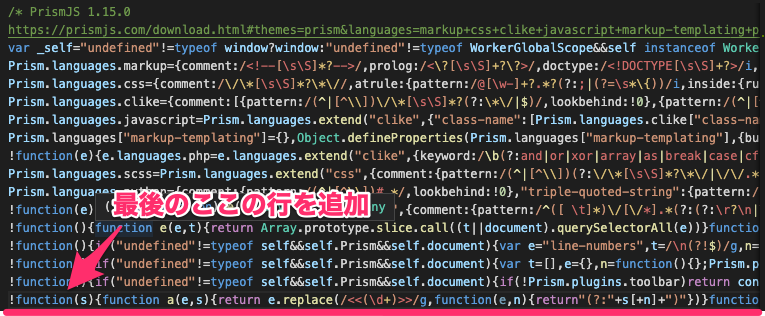
こちらのコードをコピーしてprism.jsの最後の行に追加して、ファイルを上書きしましょう。尚、prism.jsはwp-content/themes/jin/jsにあります。

▼サンプルコードはこちらにあるので参考にしてみてください▼
!function(){if("undefined"!=typeof self&&self.Prism&&self.document){if(!Prism.plugins.toolbar)return console.warn("Copy to Clipboard plugin loaded before Toolbar plugin."),void 0;var o=window.ClipboardJS||void 0;o||"function"!=typeof require||(o=require("clipboard"));var e=[];if(!o){var t=document.createElement("script"),n=document.querySelector("head");t.onload=function(){if(o=window.ClipboardJS)for(;e.length;)e.pop()()},t.src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js",n.appendChild(t)}Prism.plugins.toolbar.registerButton("copy-to-clipboard",function(t){function n(){var e=new o(i,{text:function(){return t.code}});e.on("success",function(){i.textContent="Copied!",r()}),e.on("error",function(){i.textContent="Press Ctrl+C to copy",r()})}function r(){setTimeout(function(){i.textContent="Copy"},5e3)}var i=document.createElement("a");return i.textContent="Copy",o?n():e.push(n),i})}}();
C#に適用させるためには、Prism.languages.***の***にcsharpと入力する必要があります。
Prism.languages.csharpを追加する
JINのデフォルトのprism.jsファイルにはJaveScriptやHTML、Cコードなどのプログラミング言語は対応しているようでしたが、C#は含まれていませんでした。
▼JINデフォルトのシンタックスハイライターに適用済みの言語はこちら▼
- JavaScript
- PHP
- CSS
- C
- Python
- HTML
まとめ
JINのシンタックスハイライターはとても便利な機能なので、上手く機能しないという方は試してみる価値ありです。
今回の対策をすることでソースコードのデザインを綺麗に見せることができました!
C#のプログラミングも随時アップしていきますので、是非ご覧になってくださいね!!









コメント